
Der Begriff „Crowdsourcing“ wurde im Jahr 2006 von Jeff Howe, Autor beim „Wired Magazine“, geprägt. Der Kunstbegriff entstand aus der Verschmelzung der Begriffe „Outsourcing“ und „Crowd“. Outsourcing bezeichnet klassischerweise die Auslagerung von Arbeitsprozessen aus dem eigenen Unternehmen an externe Dienstleister, um damit verbundene Skaleneffekte zu nutzen und die Kosten gering zu halten. Als Crowd bezeichnet man ganz allgemein eine große Anzahl von Leuten, die eine Gemeinschaft bilden.
Das Prinzip beschreibt also den Prozess, in dem Firmen Teile ihrer Arbeitsabläufe aus dem eigenen Unternehmen auslagern und zur Bearbeitung, statt auf einzelne Dienstleister, auf eine Gemeinschaft von tausenden Menschen (die Crowd) zurückgreifen. Das Unternehmen bedient sich dabei sozusagen der „Intelligenz der Masse“. Einzelne Personen aus der Crowd werden als Crowdworker oder Clickworker bezeichnet
Crowdsourcing funktioniert mit oder ohne Vergütung. Das wohl bekannteste Beispiel bein denen die
Crowdworker unentgeltlich tätig werden und ihr Wissen bereitstellen ist wohl das Online-Lexikon Wikipedia.
Es
wird jedoch nicht nur nach dem Kriterium „Mit oder ohne Vergütung“ unterteilt, sondern vor allem nach
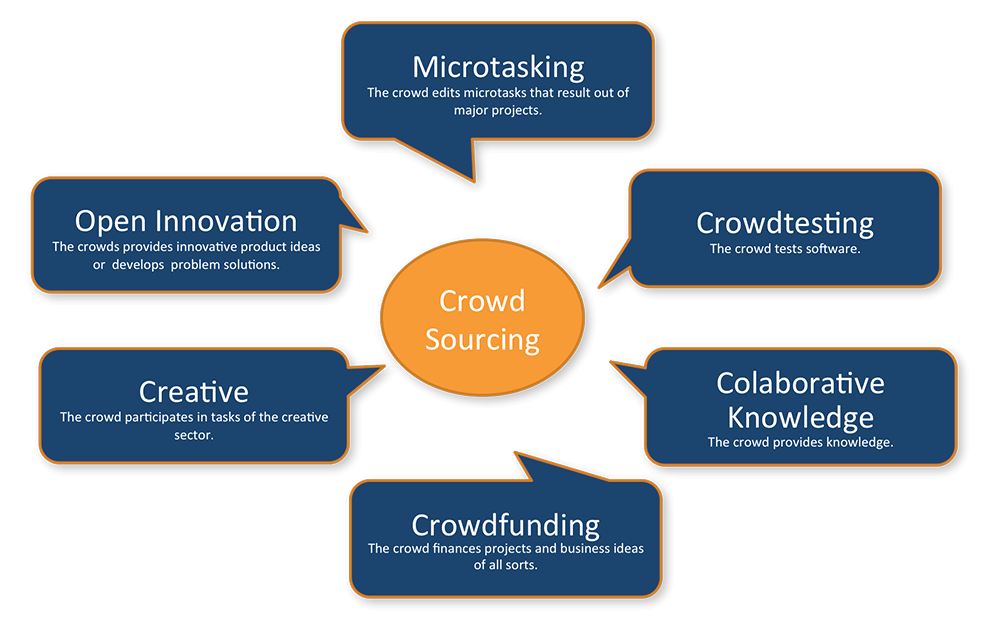
den Anwendungsgebieten von Crowdsourcing.
Zwar trug das Web 2.0 erst richtig dazu bei, dass die „Weisheit der Vielen“ richtig in Gang kommen konnte, genutzt wurde sie allerdings schon deutlich früher. Beispielsweise als im Jahr 1879 der Philologe James Murray in seiner Funktion als Herausgeber des Oxford English Dictionary seine englischsprachige Leserschaft dazu aufrief, ihm Referenzen für ungewöhnliche sowie alltägliche Wörter zuzusenden. Hintergrund der Aktion: Es sollte ein Verzeichnis der englischen Sprache geschaffen werden, das zudem die Entwicklung der Wörter belegt. Den Begründern des Oxford English Dictionary wurde allerdings schnell klar, dass solch ein Projekt von Einzelnen nicht gestemmt werden kann und sie auf die Hilfe der Masse zurückgreifen müssen. Der Rücklauf der Antworten war damals überwältigend, das wohl umfangreichste und bedeutendste englische Wörterbuch entstand.
Heutzutage bietet das Internet eine neue, verbesserte Form der Zusammenarbeit der Masse. Eindeutiger Vorteil ist die Schnelligkeit, mit der Nutzermassen im Web aktiviert werden können. Plattformen wie Wikipedia bündeln das Wissen aller teilnehmenden User, bei WikiLeaks wollten anonyme Whistleblower geheime Dokumente betreffend öffentlicher Angelegenheiten preisgeben und Fans können über die Finanzierungsplattform Kickstarter ihre Lieblingsprojekte unterstützen.
Entwicklung von Crowdsourcing – Mehr
Crowdtesting bedeutet, dass Sie eine Teilmenge Ihrer Zielgruppe einladen und von ihnen Feedback erhalten, um Probleme mit einem Produkt (häufig Apps und Websites) zu identifizieren. Auf diese Weise erhalten Sie einen besseren Überblick darüber, wie das Produkt genutzt wird und welche Probleme die Zielgruppe bei der Interaktion mit Ihrem Produkt möglicherweise hat (einschließlich technischer Fehler oder Probleme mit der Benutzerfreundlichkeit von Apps und Websites).
Crowdfunding ist eine
Form des Crowdsourcing, bei der Einzelpersonen ihr Geld und ihre Ressourcen zusammenlegen können, um
die Produktion oder Entwicklung von kreativen Projekten zu finanzieren. Kickstarter, Indiegogo und
GoFundMe sind allesamt Crowdfunding-Plattformen, die es Einzelpersonen ermöglichen, Geld für ihre
Projekte zu beschaffen.
Crowdfunding ist ein effektives Mittel der Geldbeschaffung, weil es die Stärke sozialer Netzwerke
und Gemeinschaften nutzt.
Unter collaborative knowledge / kollaborativem Wissen versteht man die Idee, dass Informationen und Wissen auf eine offene und zugängliche Weise geteilt werden sollten. Dieser Begriff wird häufig verwendet, wenn es um große Gruppen von Menschen wie Forscher, Studenten und Mitglieder einer Gemeinschaft geht.
Kollaboratives Wissen im Crowdsourcing ist die Verwendung eines kollektiven Intelligenzansatzes zur Bildung und Lösung von Problemen. Es beruht auf der Beteiligung von Menschen sowie auf Beiträgen aus verschiedenen Quellen, wie z. B. Social-Media-Plattformen.
Open Innovation ist eine Form der Zusammenarbeit, die darauf abzielt, verschiedene Interessengruppen zusammenzubringen und neue Lösungen für Probleme zu entwickeln, indem die traditionellen Grenzen zwischen Geschäftsbereichen erweitert werden. Die häufigste Form der offenen Innovation findet zwischen Unternehmen und Organisationen statt, die komplementäre Fähigkeiten anbieten.
Offene Innovation im Rahmen von Crowdsourcing ist ein Prozess, bei dem verschiedene externe Personen einbezogen werden, um neue Ideen und Lösungen zu entwickeln. Offene Innovation beruht auf einem Team- oder Community-Ansatz, so dass unterschiedliche Perspektiven und Kenntnisse ausgetauscht werden können.
Beim kreativen und
gestalterischen Crowdsourcing wird das Feedback einer großen Gruppe von Menschen eingeholt,
um Ideen, Produkte oder Dienstleistungen zu entwickeln. Kreatives Crowdsourcing kann alles Mögliche
umfassen, z. B. Websites, Apps oder sogar Videospiele.
Darüber hinaus wird die kreative Crowd auch zur Erstellung von grafischen Designs wie Logos,
Broschüren, Werbematerialien usw. genutzt.
Microtasking
ist eine Form des Crowdsourcing, bei der kleinere Aufgaben, die schnell bearbeitet werden können, an
die Crowd vergeben werden.

Beim Microjobbing oder Microtasking werden Kleinst- aufgaben, sog. Microtasks, an eine Masse von Internet- nutzern zur Bearbeitung gegeben. Häufig entstehen diese Microtasks aus einem größeren Projekt, das in mehrere gleichartige Teilaufgaben zerlegt wurde.
Wann immer Firmen eine Vielzahl von Aufgaben in relativ kurzer Zeit zu erledigen haben, ist die Crowd eine gute Wahl. Durch Einsatz der Crowd steht eine große Anzahl von Arbeitskräften jederzeit bereit, ohne dabei Fixkosten zu verursachen. Ein Unternehmen kann also, bei unregelmäßigem Bedarf, die Arbeitsleistung von tausenden Personen flexibel in Anspruch nehmen.
Naturgemäß kommt der Einsatz der Crowd beim Microtasking vorrangig für Tätigkeiten in Frage, die sich gut in einzelne Arbeitspakete zerlegen lassen und anschließend zu einem ansprechenden Gesamtergebnis zusammensetzen lassen. Zudem darf die auszulagernde Tätigkeit keine tiefgreifenden Kenntnisse des eigenen Produkts oder der eigenen Firma voraussetzen. Nur so kann gewährleistet werden, dass genügend qualifizierte Arbeiter zur Verfügung stehen, um das Projekt in kurzer Zeit und zufriedenstellender Qualität umzusetzen.
Gemeinsam analysieren wir Ihre Anforderungen und teilen Ihr Projekt in einzelne Arbeitspakete, sogenannte Microjobs auf. Über 6 Mio. qualifizierte Clickworker, die ihre Fachkenntnisse in mehrstufigen Qualifizierungsverfahren nachgewiesen haben, stehen anschließend zur Bearbeitung bereit. Wir fügen die erledigten Microjobs wieder zusammen und übergeben Ihnen das fertige Gesamtergebnis.
Erstellung, Recherche und Bearbeitung von Trainingsdaten für KI-Systeme.
KI TrainingsdatenStrukturierung, Ergänzung und Bereinigung Ihrer Daten.
Kategorisierung & TaggingErhebung von Filialdaten zu Produktplatzierung, Preisgestaltung und Kundenservice direkt vor Ort.
Store ChecksThere is an empty canvas. You may place a tile upon it, but you must wait to place another. Individually you can create something. Together you can create something more.– Reddit Place

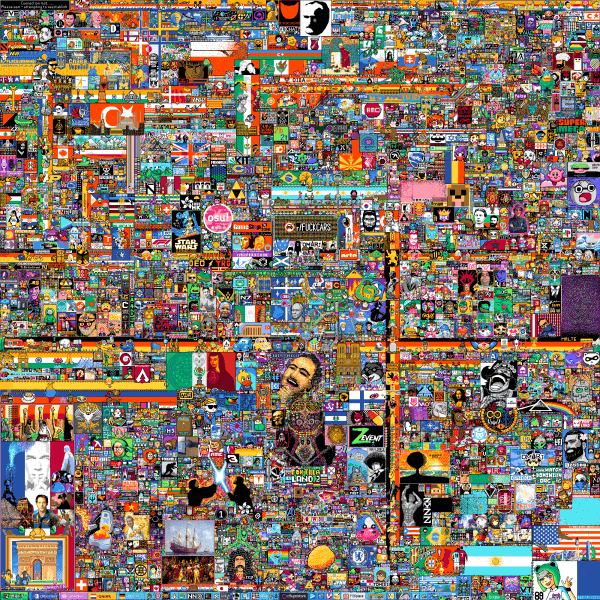
Um das System ein wenig zu veranschaulichen, können wir uns das kürzlich durchgeführte Crowdexperiment von Reddit anschauen.
Ursprünglich 2017 als Aprilscherz gedacht, wurde das Projekt „Place“ 2022 wiederholt. Vier Tage lang war es jedem Reddit User möglich, auf einer Leinwand mit vier Millionen (2000 × 2000) Pixelquadraten, alle paar Minuten einen Pixel seiner Wahl einzufärben.
Etliche Subreddits koordinierten sich, um bestimmte Abschnitte der Leinwand für sich zu beanspruchen und zu dekorieren. Erst durch diese Gemeinschaftsleistung der über 6 Millionen teilgenommenen User konnte am Ende dieses atemberaubende Ergebnis erzielt werden. Die Entwicklung der Leinwand kann auch als Zeitraffervideo betrachtet werden.
Kombination aus den Wörtern Outsourcing und Crowd. Auslagerung von Arbeitsprozessen mit Hilfe einer Gemeinschaft anstelle einzelner Dienstleister.
Definieren Sie einen passenden Crowdsourcing-Typ für Ihr Projekt und erstellen Sie Aufgaben für die Crowd. Z.B. Microtasking: Teilen Sie ein großes Projekt in viele Teile auf.
Nutzen Sie das Wissen der Crowd, um das Fachwissen und die Verfügbarkeit von Millionen von Crowdworkern oder Clickworkern zu nutzen, um schnelle und effiziente Ergebnisse für Ihr Unternehmen zu erzielen.
Es gibt unzählige Anwendungsbereiche, zum Beispiel Trainingsdaten für KI, SEO-Texterstellung, Kategorisierung und Tagging, Umfragen, Webforschung, Mobile Crowdsourcing und Produktdatenpflege...
Für große, datenintensive Projekte. Erlangen Sie eine Vielfalt von Eindrücken und schnelle Problemlösung.