Nutzersignale optimieren und bessere Rankings erzielen: So geht’s

Nutzersignale (EN: User Signals) spielen eine zentrale Rolle für die Bewertung von Websites durch Suchmaschinen. Diese Verhaltenssignale, wie die Verweildauer oder die Klickrate, geben Aufschluss darüber, wie Nutzer mit einer Website interagieren. Positive Signale können dabei zu einer besseren Platzierung in den Suchergebnissen führen.
Doch was genau macht Nutzersignale so wichtig, und wie beeinflusst die Benutzerfreundlichkeit einer Website diese Signale? Die Antworten darauf sowie eine effektive Lösung zur Optimierung beider Aspekte erfahren Sie in diesem Blogpost.
Mehr lesenSEO Content für eCommerce

Die eCommerce-Branche wird zunehmend lukrativer und zieht kontinuierlich neue Akteure an. Immer mehr Unternehmen richten Online-Shops ein. Dies hat dazu geführt, dass der Markt äußerst wettbewerbsintensiv geworden ist. In einem solchen Umfeld stellt sich die Frage, wie man sich gegenüber anderen Mitbewerbern einen Vorsprung sichern kann?
Mehr lesenWas sind Rich Snippets? Ein vollständiger Guide für Einsteiger

Wenn Sie mehr Informationen über Ihr Unternehmen bereitstellen, können Sie schnell neue Kunden gewinnen. Dies ist besonders wichtig für Unternehmen, die eine starke Online-Präsenz anstreben. Und genau hier kommen Rich Snippets ins Spiel.
Rich Snippets sind eine fantastische Option, die es potenziellen Kunden ermöglicht, spezifische Details über Ihr Unternehmen zu erfahren. Darüber hinaus sind sie optisch ansprechend und führen zu mehr Traffic auf Ihren Webseiten. In diesem Leitfaden gehen wir näher auf die Besonderheiten von Google-Rich-Snippets ein und erklären Ihnen, wie Sie das Beste aus ihnen herausholen können.
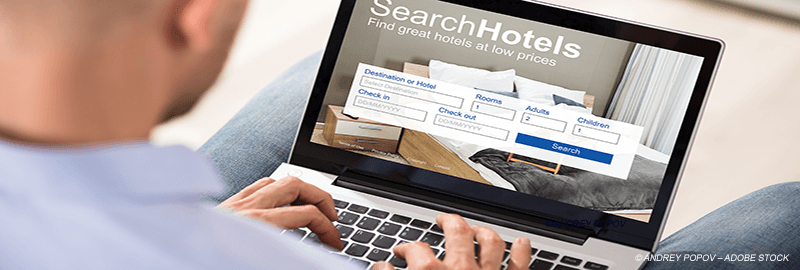
Mehr lesenAlles über Hotelbeschreibungen und was beim Verfassen wichtig ist

Ein Hotel ist eine gewerbliche Einrichtung, die Unterkunft, Verpflegung und andere Dienstleistungen für Gäste, Reisende und Touristen anbietet. Hotels können von kleinen Familienbetrieben bis hin zu großen internationalen Ketten reichen. Die meisten Hotels bieten eine Vielzahl von Dienstleistungen wie Zimmerservice, eine Wäscherei und einen Concierge-Service an. Einige Hotels bieten darüber hinaus auch Tagungs- und Konferenzräume, Fitnesscenter und Wellnesseinrichtungen an.
Als Wirtschaftsunternehmen sind Hotels auf Werbung angewiesen und darauf, dass potenzielle Kunden auf ihr Hotel aufmerksam werden und es buchen. Aufgrund dessen sind die meisten Hotels im Internet vertreten. Oft mit einer eigenen Website und auf Hotelsuch- und Buchungsportalen sowie auf Blogs, Gelben Seiten und Online-Branchenverzeichnissen. Dabei ist es wichtig, das Hotel attraktiv zu präsentieren und mit ansprechenden Hotelbeschreibungen zu versehen.
Mehr lesenWissenswertes zu Produkt Tagging im E-Commerce

Heute sind mehr als 2 Milliarden aktive Online-Käufer Teil des Online-Handels. Tatsächlich sind die Umsatzrekorde im E-Commerce-Sektor so hoch wie noch nie. Weltweit wird der E-Commerce im Jahr 2021 einen Umsatz von mehr als 5 Billionen US-Dollar erzielen. Experten gehen davon aus, dass in den nächsten Jahren die digitalen Käufe mehr und mehr in den Fokus rücken und die E-Commerce Landschaft ein noch nie da gewesenes Wachstum erfahren wird. Produkt-Tagging im E-Commerce spielt eine große Rolle.
In einem digitalen und technologiegetriebenen Zeitalter dreht sich im E-Commerce alles um ein erstklassiges Kundenerlebnis, Personalisierung und Automatisierung. Kombiniert man diese Elemente mit dem Produkt-Tagging, erhalten Online-Händler mehr Kontrolle über ihr Warenangebot.
Mehr lesenDas Alt-Attribut – für SEO und Barrierefreiheit

Das Alt-Tag, auch bekannt als Alt-Attribut
oder Alt-Beschreibung
, wird verwendet, um den Inhalt eines grafischen Bildes auf einer Website genauer zu beschreiben. Es besteht nur aus wenigen Textzeichen – aber seine Bedeutung wird oft unterschätzt. Der Zweck des Alt-Attributs ist nicht nur die Gewährleistung von Zugänglichkeit. Denn das Attribut ist auch ein wichtiger SEO-Faktor
Datenkategorisierung für Online-Shops

Möchten Sie wissen, wie man Daten für einen Online-Shop kategorisiert? Dann sollten Sie diesen Leitfaden lesen. Wir erklären Ihnen alles über die verschiedenen Datentypen, die auf Ihrer Website verfügbar sind, wofür sie verwendet werden und wie man sie effektiv nutzt.
Mehr lesenDie besten Content-Autoren finden – ein umfassender Leitfaden

Worauf sollten Sie bei einem Content-Autor achten?
Viele Unternehmer sind unsicher, wenn es um die Einstellung eines guten Autors geht. Was sind die richtigen Fragen? Wie viel soll es kosten? Die Antworten auf diese Fragen sind schwierig, wenn Sie selbst keine Erfahrung mit diesem Prozess haben.
Texte sind das Rückgrat Ihres Unternehmens: Ohne qualitativ hochwertige Inhalte und professionelles Textmanagement funktioniert kein Business. Die Kunden vertrauen nichts, was nicht qualitativ hochwertig ist. Schlechte Texte sind ein existenzielles Risiko für jedes Unternehmen.
Haben Sie die Zeit? Sind Sie bereit, in die Einstellung von Content-Autoren zu investieren, die mit Ihrem Unternehmen wachsen können – weil sie sich für Ihre Arbeit interessieren und Ihnen helfen wollen? Wenn ja, lesen Sie weiter.
Mehr lesenAmazon SEO: Bessere Platzierungen für Ihre Produkte

Amazon SEO ist eine komplexe Nische. Sie erfordert ein tiefes Verständnis des Amazon-Marktplatzes und seiner spezifischen Prozesse. Dieser Artikel erklärt, wie Sie Ihre Produkt-Listings mit geringen Kosten und kurzen Bearbeitungszeiten optimieren. Damit verbessern Sie die organischen Rankings.
Die Amazon-Suche hat Google bei der Produktsuche überholt. Kundenrezensionen und andere Informationen über den gewünschten Artikel werden vor allem auf Amazon gesucht. Wer im Internet verkaufen will, kommt an Amazon nicht vorbei.
Mehr lesenE-Commerce: Mit Produktdaten zum Erfolg

Was früher das Erdöl war, sind heute Daten. Immer mehr und immer bessere Produktinformationen bieten die Grundlage für den kommerziellen Erfolg – vor allem im E-Commerce. Es geht darum, mit intelligent aufbereiteten Daten Kunden auf die eigene Website zu locken, ihnen dort ein einmaliges Shopping-Erlebnis zu bieten und sie schließlich zur Conversion zu bringen. Robuste, konsistente und aktuelle Produktinformationen sind hierfür die Basis.
Mehr lesen

